以我的博客为例子
打开Chrome的匿名模式
匿名模式可以保证Chrome在一个相对干净的环境下运行。比如说,你安装了许多chrome插件,这些插件可能会影响我们分析性能表现。
打开开发者工具
按下Command+Opiton+I(Mac)或者Control+shift+I (Windows, Linux) 来打开Devtools
相关设置
在DevTools中,点击 Performance 这个tab页,确保 Screenshots checkbox 被选中
记录运行时性能表现
点击下面的reload page按钮

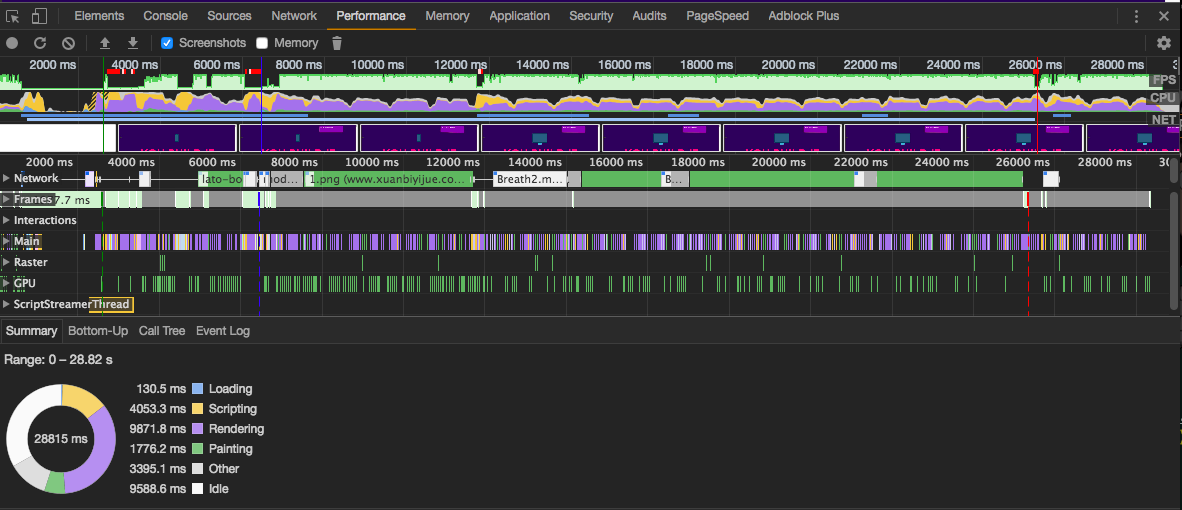
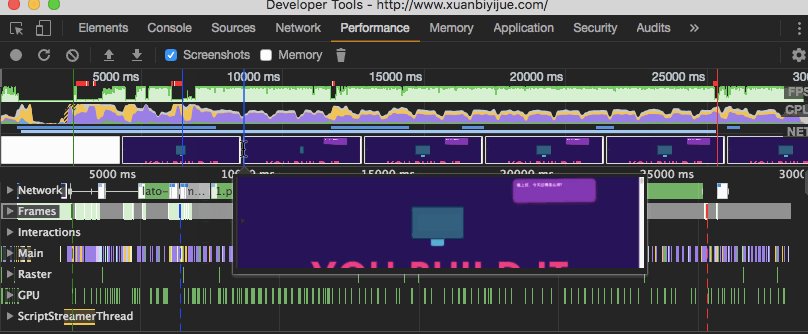
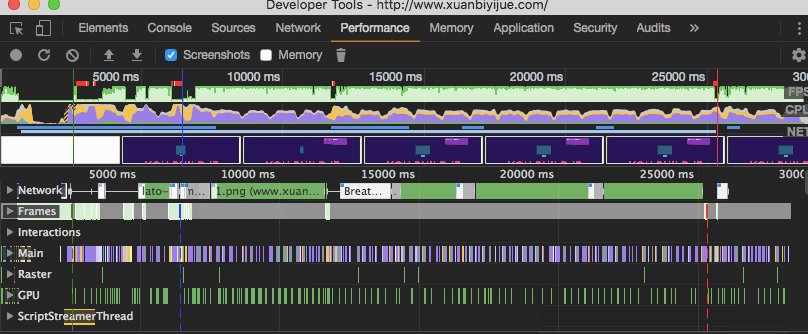
这时候Devtools就会reload我的博客,录制各种性能指标,并在页面加载完成后自动停止,生成报告,如下
哇!!好多东西啊。。。不要怕,下面慢慢介绍
分析报告
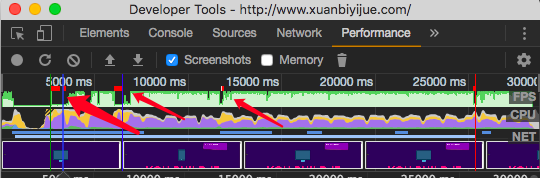
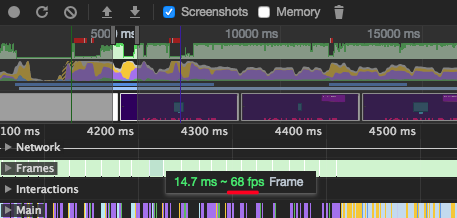
FPS图表
FPS(frames per second)是用来分析动画的一个主要性能指标。
能保持在60的FPS的话,那么用户体验就是不错的。
如上图:
我们发现了一个红色的长条,说明这些帧存在严重问题,有可能导致非常差的用户体验。一般来说,绿色的长条越高,说明FPS越高,用户体验越好。
CPU图表
在FPS图表下方,你会看到CPU图表。
在CPU图表中的各种颜色与Summary面板里的颜色是相互对应的。
Summary面板就在Performance面板的下方。
CPU图表中的各种颜色代表着在这个时间段内,CPU在各种处理上所花费的时间。
如果你看到了某个处理占用了大量的时间,这很可能就是一个性能瓶颈的线索。
scrubbing
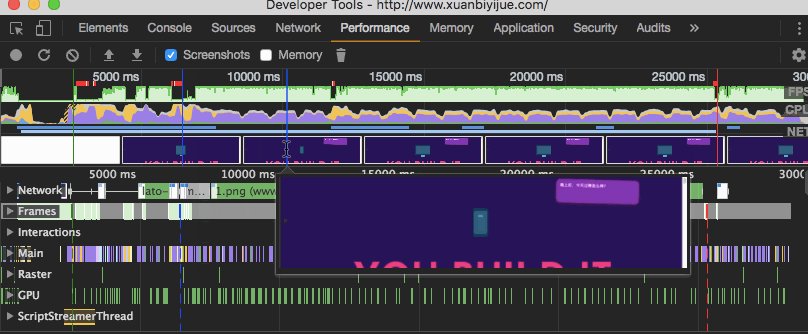
把鼠标移动到FPS,CPU或者NET图表之上,DevToos就会展示这个时间点界面的截图。左右移动鼠标,可以重发当时的屏幕录像。这被称为scrubbing, 可以用来分析动画的各个细节。
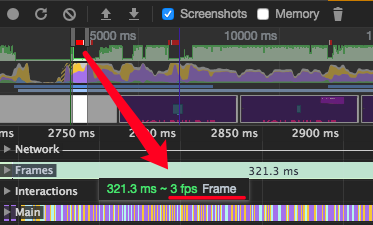
Frames图表
把鼠标移动到绿色条状图上,Devtools会展示这个帧的FPS。
比如FPS红色的地方对应Frames显示的帧数就比较低,而其他地方FPS就比较大


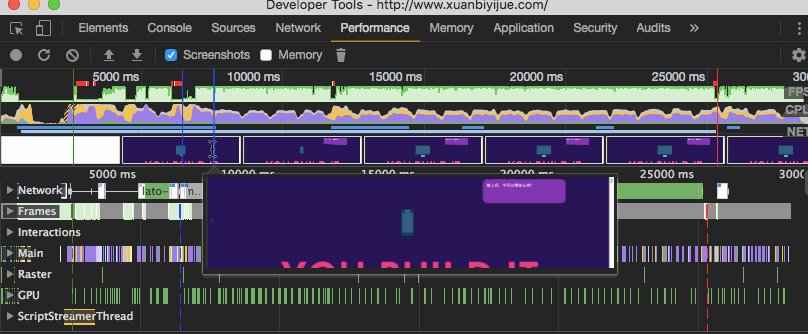
开启实时FPS面板
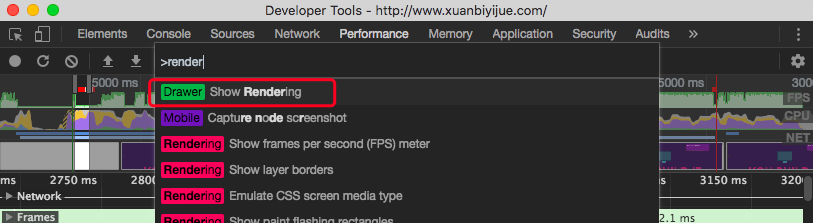
按下 Command+Shift+P(Mac)或者 Control+Shift+P(Windows, Linux) 打开命令菜单
输入Rendering,点选Show Rendering

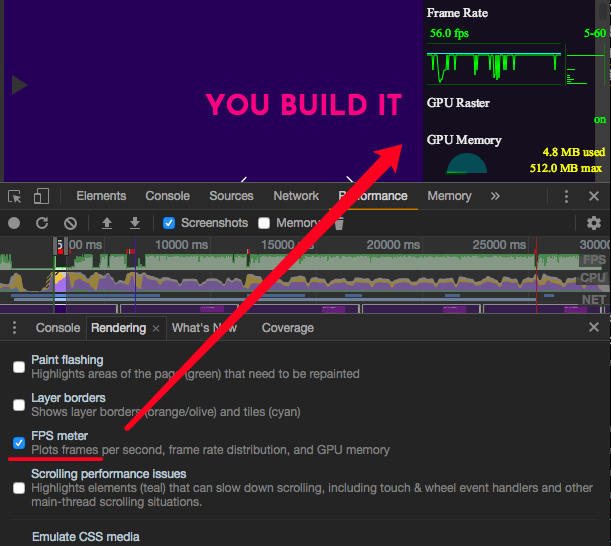
在Rendering面板里,激活FPS Meter。FPS实时面板就出现在页面的右上方。

分析瓶颈
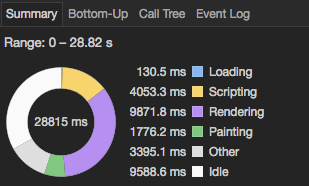
注意Summary面板
发现CPU花费了大量的时间在rendering上。
性能优化是一门做减法的艺术,所以我们现在的目标就是减少rendering的时间
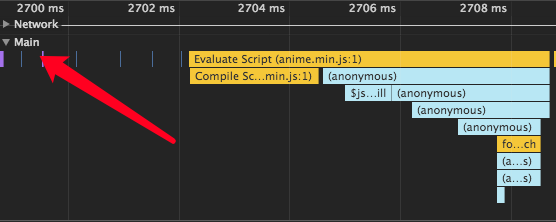
展开Main图表
展示了主线程运行状况。
X轴代表着时间。每个长条代表着一个event,长条越长就代表这个event花费的时间越长。
Y轴代表了调用栈(call stack)。在栈里,上面的event调用了下面的event。
在事件长条的右上角,如果出现了红色小三角,说明这个事件是存在问题的,需要特别注意。
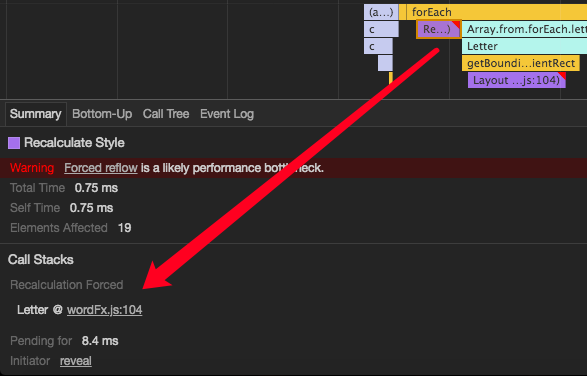
双击这个带有红色小三角的的事件。在Summary面板会看到详细信息。
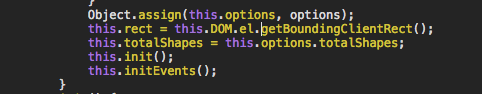
如果点击了wordFX.JS:104 这个链接,就会跳转到对应的代码处。

然后就可以改进自己代码了~
总结
至此,Chrome的高级调试技巧,算是有个基本概念了
Devtools里面还有很多很多指标需要我们去探索
最后附上Chrome官方文档地址:
Chrome 开发者工具: Chrome 开发者工具




如果长时间无法加载,请针对 disq.us | disquscdn.com | disqus.com 启用代理